Tutorial Cara Menampilkan Rating Bintang Pada Pencarian Search Engine
Menampilkan rating bintang richsnippets pada search engine result page (SERP) merupakan sebuah daya tarik sendiri bagi para blogger. Cara pemasangan rating bintang ini ada dua macam, yang pertama pemasangan yang direkomendasikan oleh google dan yang kedua hasil modifikasi sendiri oleh mereka yang benar-benar sudah mengerti akan hal ini. Untuk postingan ini saya akan membahas tentang bagaimana cara memasang snippet rating bintang rekomendasi google.
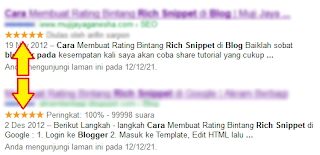
Demo by image
Langkah-Langkah Pengaturan Pada Blog
- Login ke blogger
- Pada menu Dashboard, pilih Template » Edit HTML dan centang "Expand Template Widget"
- Untuk menghindari kekeliruan dalam pemasangannya, alangkah baiknya jika anda membackup template terlebih dahulu
- Copy kode di bawah ini dan pastekan tepat di bawah tag <head>
Keterangan :<link href="https://plus.google.com/108801075003252823592" rel="author"/>
Warna Biru ganti dengan ID Profil Google Plus anda
- Langkah selanjutnya, Copy dan paste kode di bawah ini tepat di bawah tag <body>
<div itemscope='' itemtype='http://data-vocabulary.org/Review'>
- Dan masukkan kode penutup di bawah ini tepat di atas atas tag </body>
</div>
- Selanjutnya, cari kode HTML yang kurang lebih seperti di bawah ini :
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
- Jika sudah ketemu, tambahkan kode itempropnya sehingga akan menjadi seperti ini:
<span itemprop='itemreviewed'><span itemprop='description'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</span></span>
- Langkah berikutnya, cari kode :
<span class='fn'><data:post.author/></span>
- Dan tambahkan beberapa kode HTML seperti ini :
<span class='fn'><span itemprop='reviewer'><data:post.author/></span></span>
- Selanjutnya, tambahkan <span itemprop="rating">4.5</span> tepat sesudah kode </b:if>.
<span class='post-author vcard'><b:if cond='data:top.showAuthor'><data:top.authorLabel/><span class='fn'><span itemprop='reviewer'><data:post.author/></span></span></b:if><span itemprop="rating">4.5</span></span>
- Terakhir, simpan template.
Klik untuk memperbesar gambarnya
NOTE :
Pemasangan rating bintang richsnippets ini sendiri memerlukan waktu bagi mesin pencari untuk mengcrawl dan menampilkannya pada halaman mereka.
Pemasangan rating bintang richsnippets ini sendiri memerlukan waktu bagi mesin pencari untuk mengcrawl dan menampilkannya pada halaman mereka.
Apabila anda mengalami kendala mengenai hal diatas, silahkan tinggalkan komentar


No comments:
Post a Comment